High availability (HA) for your web service with Cloudflare DNS (and simple Docker image)

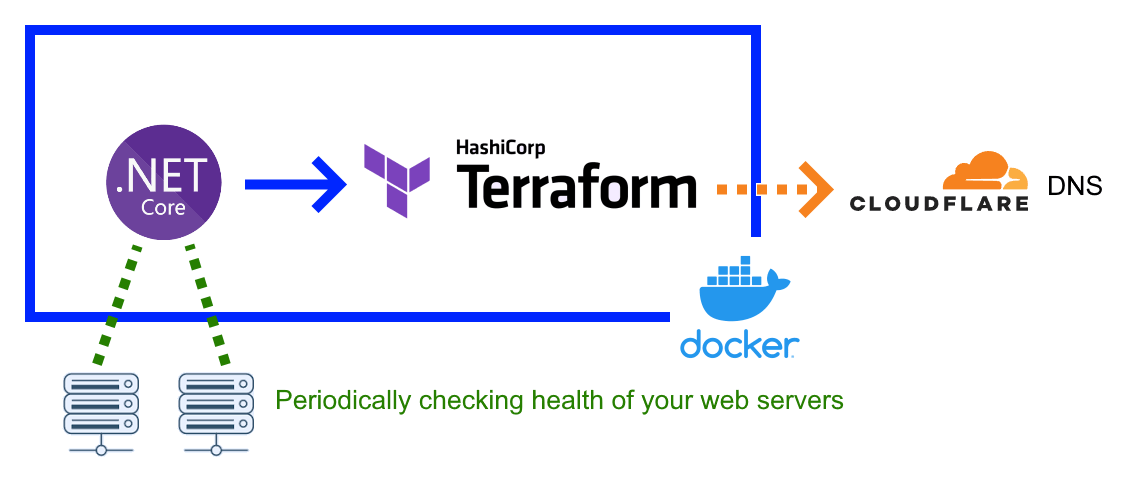
We created experimental Docker image which tries to ensure high availability for your web service by dynamically refreshing Cloudflare DNS with healthy endpoints.
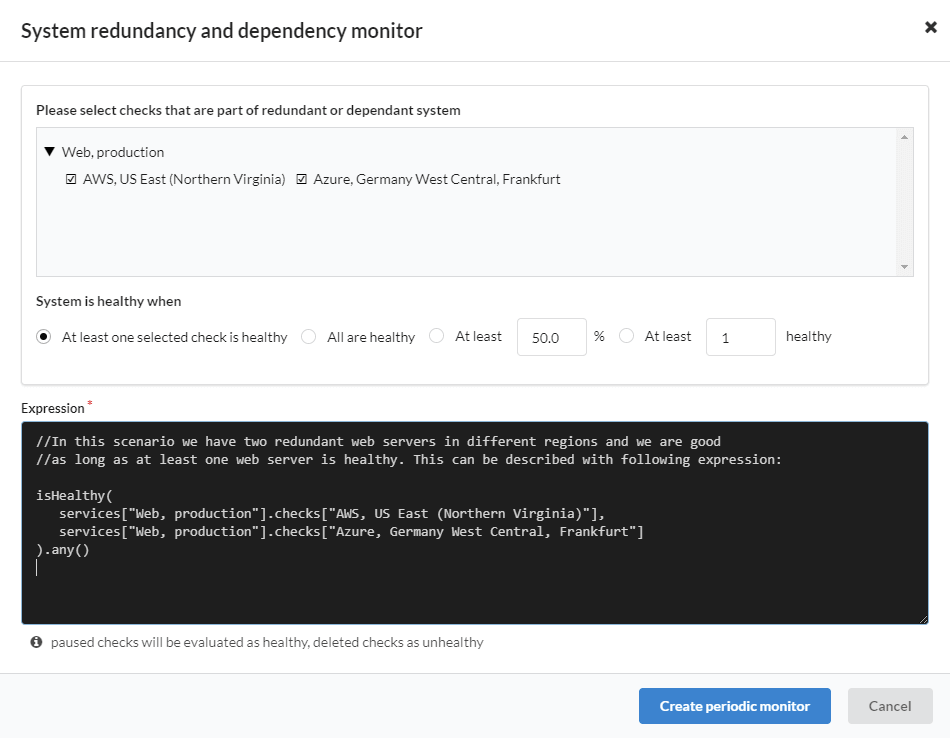
System redundancy and dependency monitor

With latest AppBeat release you can now access unique and powerful new feature which allows you to define custom monitoring expression for any workflow.
Possible use cases:
Reduce number of notifications for your DevOps team when you have enough redundant and healthy servers / services. Generate better uptime reports for redundant (load-balanced) services. This means that if one of your servers is down, overall uptime on our status page will still be 100% if you have healthy redundant servers.
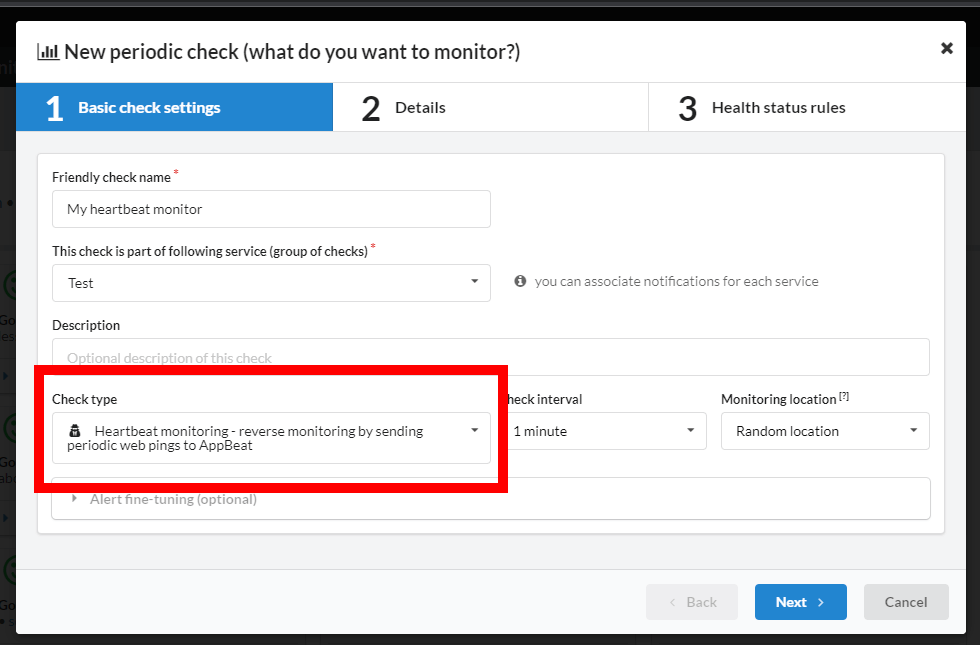
Heartbeat monitoring

Heartbeat monitoring (reverse monitoring) enables you to monitor your internal services that are not publicly accessible (for example due to security reasons).
You may ask “How is this possible”?
This can be accomplished by sending us simple HTTP GET request to our unique heartbeat URL. You periodically send us those “pings” as long as your application is healthy.
You can use tools like curl or wget for this in combination with Crontab on Linux or Task scheduler on Windows (to run them periodically).
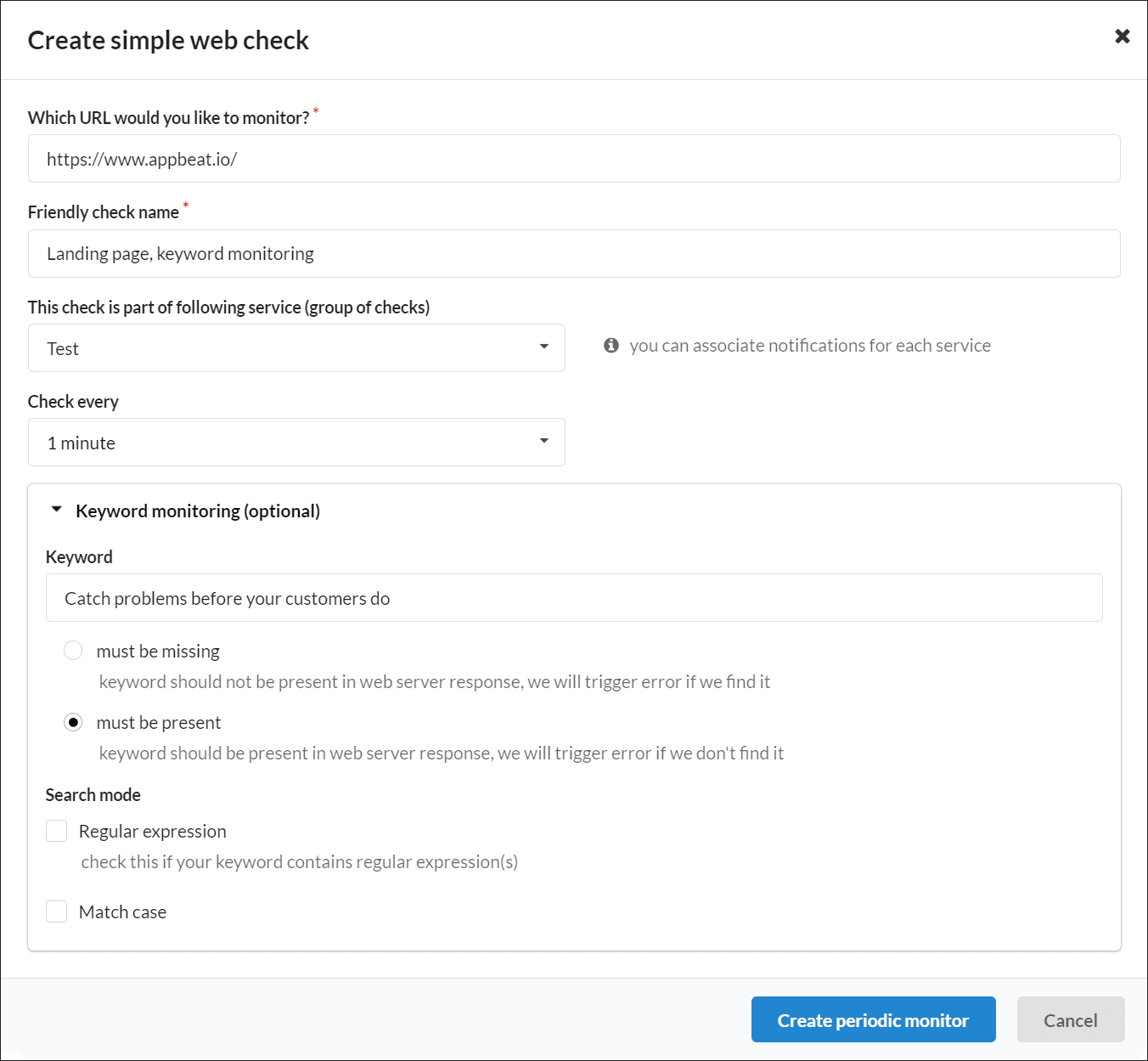
How to add keyword website monitoring

Login to your AppBeat account and click on blue floating action button in bottom right corner.
This should open “Create simple web check” dialog as shown below:
Enter URL of website that you would like to monitor, expand “Keyword monitoring” section, enter keyword and select “must be present”.
You can finish dialog by clicking “Create periodic monitor” button.
AppBeat will now periodically check your web page and ensure it finds specified keyword.
How we upgraded our monitoring front-end to .NET 5

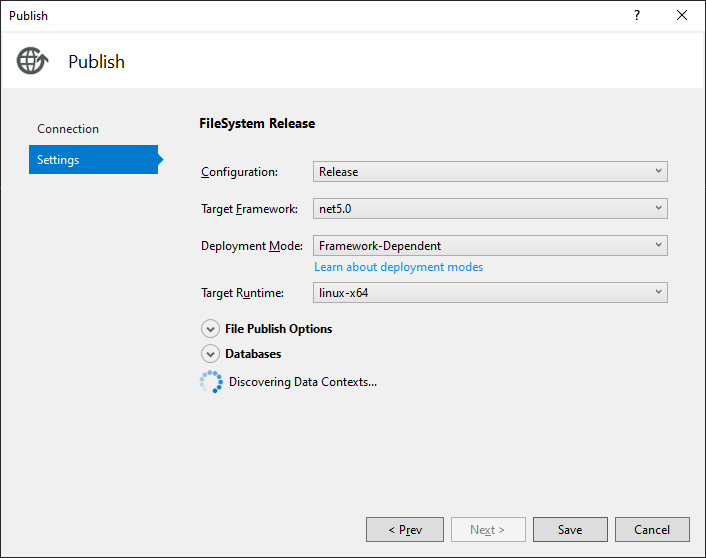
Today we upgraded our Linux based web frontend from .NET Core 3.1 to .NET 5 and here are step by step instructions what we did.
First we uninstalled old .NET Core versions because they are not needed anymore. We identified .NET related packages with following commands:
sudo apt –installed list | grep “dotnet” sudo apt –installed list | grep “asp” Then we uninstalled old packages with:
sudo apt-get remove –purge PACKAGE_NAME We ensured Microsoft repositiories are setup: